| Line 1: | Line 1: | ||
<html> | <html> | ||
<div class="langx is-pulled-right"><a class="button is-small" href="/index.php?title=Konferans_Teması">Turkish</a></div> | <div class="langx is-pulled-right"><a class="button is-small" href="/index.php?title=Konferans_Teması">Turkish</a></div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<section class="section tot"> | <section class="section tot"> | ||
<div class="container"> | <div class="container"> | ||
| Line 47: | Line 23: | ||
</figure> | </figure> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 09:32, 13 May 2018
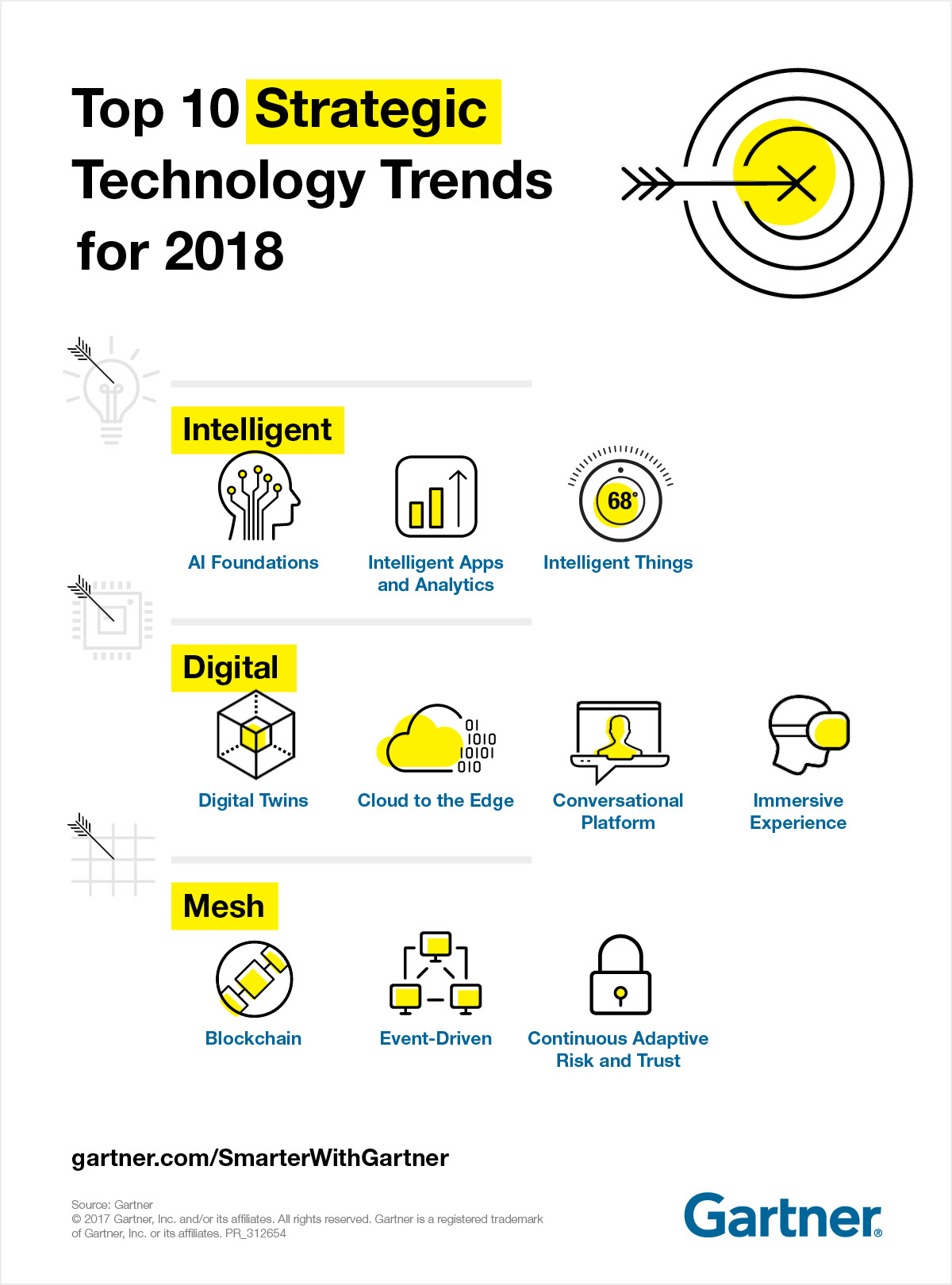
The Intelligent Digital Mesh1, "an entwining of people, devices, content and services", is this year’s cross-cutting theme. It will explore the convergence of business and society in a digital world by means of artificial intelligence, immersive experiences, digital twins, event-thinking, continuous adaptive security, etc. to create a foundation for the next generation of digital business models and ecosystems.
Suggested Topics Specific for the Conference Theme
AI Foundations, Intelligence Apps and Analytics, Intelligent Things, Digital Twins, Cloud of the Edge, Conversational Platform, Immersive Experience, Blockchain, Event-Driven, Continuous Adaptive Risk and Trust.
The Intelligent Digital Mesh
Gartner calls the entwining of people, devices, content and services the intelligent digital mesh. It’s enabled by digital models, business platforms and a rich, intelligent set of services to support digital business.
Intelligent: How AI is seeping into virtually every technology and with a defined, well-scoped focus can allow more dynamic, flexible and potentially autonomous systems.
Digital: Blending the virtual and real worlds to create an immersive digitally enhanced and connected environment.
Mesh: The connections between an expanding set of people, business, devices, content and services to deliver digital outcomes.